DOM의 이해
[JS/브라우저] DOM 이해하기
DOM ?
DOM은 Document Object Model의 약자로, HTML 요소를 Object(JavaScript Object)처럼 조작할 수 있는 모델이다. 자바스크립트를 사용할 수 있으면, DOM으로 HTML을 조작할 수 있다.
HTML을 조작할 수 있다는 것은 DOM을 위해 여러 뛰어난 웹 개발자들이 모여 HTML을 철저히 분석했다. 분석한 내용으로 아주 작은 부분까지 접근할 수 있는 구조(Model; Structure)을 만들어냈다. 이렇게 만들어진 구조를 이용하여 HTML로 구성된 웹 페이지를 동적으로 움직이게 만들 수 있다. 앞서 학습한 조건문과 반복문, 배열, 객체를 활용하면 SNS에서 새롭게 생성되는 게시물을 저장하고 분류하는 작업을 할 수 있다.
자바스크립트는 다양한 일을 할 수 있지만 웹 페이지를 제어하기 위한 목적으로 사용되었다. DOM을 학습하여 자바스크립트로 홈페이지를 다이나믹하게 만든다.
자바스크립트로 할 수 있는 것들 [첨부 동영상]
HTML에 JavaScript 적용하기
script 태그 이용하기

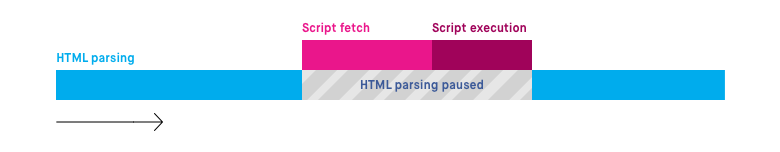
웹 브라우저가 작성된 코드를 해석하는 과정에서 <script> 요소를 만나면, HTML 해석을 잠시 멈추고 스크립트 요소를 먼저 실행한다. <script> 요소는 등장과 함께 실행 된다.
HTML 구조 분석
자바스크립트에서 DOM은 document 객체에 구현되어 있다. 브라우저에서 작동되는 자바스크립트 코드에서 document 객체를 조회할 수 있다.
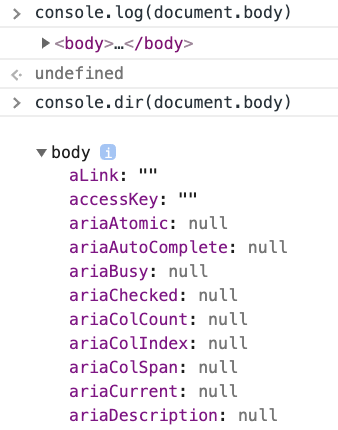
→ 크롬 개발자도구에서 document.body 조회하기

DOM 구조를 조회할 때 console.dir은 console.log와 달리 객체의 모습으로 출력.
#1. 자식 엘리먼트 찾기
console.dir(document.body)의 출력된 객체에서, children(자식 엘리먼트) 속성을 찾을 수 있다. 혹은 document.body.children 으로 바로 조회할 수 있다.
#2. 부모 엘리먼트 찾기

id가 news-contents인 div 엘리먼트의 부모 엘리먼트는 body 엘리먼트이다. document.body.children의 첫 번째 엘리먼트를 조회한다. 이때 반복적으로 document.body를 찾는 것 보다 변수를 선언하여 정보를 저장하고, 참조하여 사용한다.
#3. DOM 순회하기

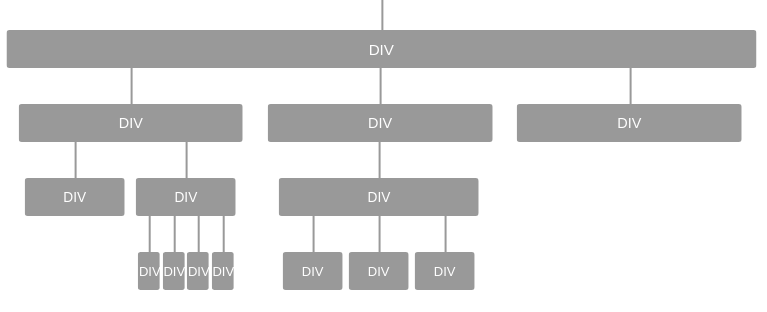
DOM 구조는 회사의 조직도와 비슷함. 가장 상위에 있는 요소와 아래에 여러 구성요소가 서로 부모-자식 관계를 가지고 있다. 이런 자료 구조를 ”트리 구조”.
⇒ 트리 구조는 하나의 부모가 자식을 여럿 가지는 구조가 반복.
⇒ So, 부모가 가진 하나~여러 자식 엘리먼트를 조회하는 코드 작성시, 여러 번 반복 실행하는 코드가 필요함.
엘리먼트를 조회하는 코드 작성을 위한 수도 코드
1 | function consoleLogAllElement(element){ |
